El anterior post estuvo dedicado al enriquecimiento de los sitios web con microdatos y, si bien pienso que creo quedó completo, también es verdad que quedó algo teórico. Vamos a iniciar una pequeña serie de posts orientada a mostrar (o a intentarlo al menos) algunas aplicaciones prácticas. Lo primero que vamos a hacer es recordar qué es un ‘Rich Snippet‘. En la jerga de la web un ‘snippet‘ es el pequeño resumen informativo que aparece en un motor de búsqueda cuando se localiza una página web. Cuando «delegamos» en el motor la tarea de elaborar ese resumen de forma automática suele incluir las primeras palabras que encuentra en la página y lo cierto es que no suelen quedar muy bien, que digamos, Por ello, existe la posibilidad de personalizar de alguna manera esa presentación informativa aportando nosotros los datos, es decir, aportando microdatos.

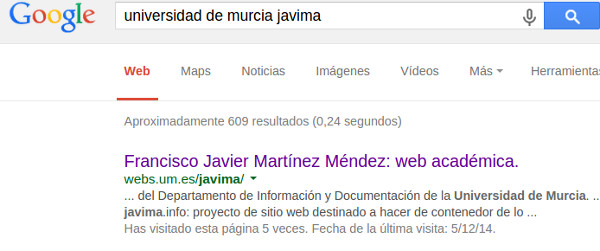
Si tomamos como punto de partida mi página web académica en la Universidad de Murcia , el ‘snippet’ que ofrece Google es el siguiente:

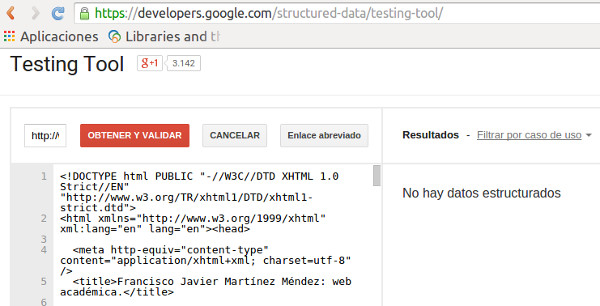
En estos resultados observamos que Google ha elegido algunas palabras de la presentación de esta página como las más representativas para diseñar el ‘snippet’. Esto se debe a que no ha encontrado texto enriquecido que el administrador de la misma haya querido destacar de alguna manera para que aparezca resaltado en la presentación de la misma por parte del motor de búsqueda. De hecho, si usamos la herramienta ‘Testing Tool’ de Google para verificar la presencia de microdatos, éste sería el resultado:

Continuando con la tecnología que ofrece Google para trabajar con datos estructurados, encontramos un asistente para introducir este tipo de código en las páginas. Una vez hemos accedido a esta página nos encontramos con un pequeño inconveniente, el asistente solicita la URL (o el fragmento de texto) a enriquecer y el tipo de página web que queremos enriquecer (si se trata de una página de negocio local, de serie de televisión, de películas o de eventos, entre otras limitadas opciones que ofrece la iniciativa schema.org). Podemos entonces hacer dos cosas, incluir nosotros los microdatos directamente como hicimos en el post anterior (algo lento y farragoso), o bien intentar adaptarnos a lo más parecido de la «oferta» que disponemos. En nuestro caso vamos a optar por lo segundo y elegimos «Negocio local».

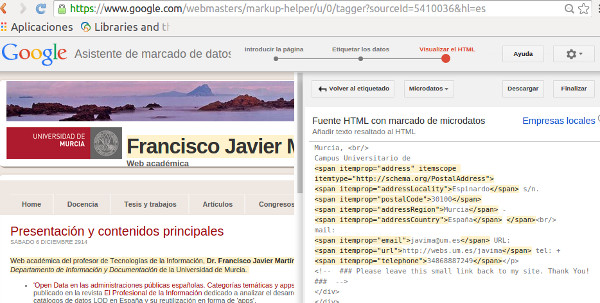
Aparecen dos subventanas, una es la página a enriquecer con microdatos, la otra es el asistente con los elementos de descripción previsto para «Empresa o Negocio local». De lo que se trata ahora es de ir marcando textos o imágenes en la subventana de la izquierda e ir asignándole elementos (marcas) en la subventana de la derecha, de la manera que se ve en la siguiente imagen:

En la imagen anterior se observa que hemos asignado marcas a textos e imágenes de la página objeto de mejora. El siguiente paso es generar ese texto enriquecido (parte del mismo se resalta en la imagen siguiente en la subventana de la derecha).

Lo siguiente que hemos de hacer es descargar ese texto y usarlo para sustituir el de la página original (la que no tiene datos estructurados). Transferir esa nueva página a la web académica de la Universidad de Murcia y dejar al motor Google un tiempo prudencial para que la reindexe y podamos comprobar si hay algún efecto sobre el ‘snippet’.


 Ht:la etiqueta del título (<TITLE>): al igual que si escribiéramos 100 libros no le podríamos el mismo título a cada uno de ellos sino que buscaríamos las palabras que mejor describen. el contenido de cada obra, lo mismo hemos de hacer con el título de la página web que estemos editando (tampoco vale asignarle un título vago o genérico, el problema es similar). El contenido de esta etiqueta es tan valorado por los motores de búsqueda que alguno de ellos, Google en concreto, si no lo considera adecuado lo cambia antes de almacenar la página en sus índices. El peso de esta etiqueta es +3 y si alguien quiere profundizar en esta cuestión, puede consultar el tutorial
Ht:la etiqueta del título (<TITLE>): al igual que si escribiéramos 100 libros no le podríamos el mismo título a cada uno de ellos sino que buscaríamos las palabras que mejor describen. el contenido de cada obra, lo mismo hemos de hacer con el título de la página web que estemos editando (tampoco vale asignarle un título vago o genérico, el problema es similar). El contenido de esta etiqueta es tan valorado por los motores de búsqueda que alguno de ellos, Google en concreto, si no lo considera adecuado lo cambia antes de almacenar la página en sus índices. El peso de esta etiqueta es +3 y si alguien quiere profundizar en esta cuestión, puede consultar el tutorial  Hd: la meta-etiqueta de descripción: como pasa con la etiqueta del título es un factor siempre tenido en cuenta a la hora de elaborar recomendaciones para los webmasters. Algunos puristas del
Hd: la meta-etiqueta de descripción: como pasa con la etiqueta del título es un factor siempre tenido en cuenta a la hora de elaborar recomendaciones para los webmasters. Algunos puristas del  Hh: las etiquetas de los encabezados y subencabezados. Otro factor suficientemente conocido y presente en la mayoría de guías y recomendaciones para los diseñadores de sitios web. Además de establecer una secuencia lógica en la estructura de los mismos dentro de una página (es decir, no pasar de un encabezado de nivel a uno de nivel cuatro sin hacer uso del encabezado de nivel 3), estas etiquetas sirven para definir secciones en una página y, por tanto, cumplen una función parecida a la etiqueta del título de la página: «nombran» a la sección de la página. Por ello hay que llevar cuidado especial a la hora de elegir las palabras que representen el contenido de esas secciones. Su peso es algo inferior: +1
Hh: las etiquetas de los encabezados y subencabezados. Otro factor suficientemente conocido y presente en la mayoría de guías y recomendaciones para los diseñadores de sitios web. Además de establecer una secuencia lógica en la estructura de los mismos dentro de una página (es decir, no pasar de un encabezado de nivel a uno de nivel cuatro sin hacer uso del encabezado de nivel 3), estas etiquetas sirven para definir secciones en una página y, por tanto, cumplen una función parecida a la etiqueta del título de la página: «nombran» a la sección de la página. Por ello hay que llevar cuidado especial a la hora de elegir las palabras que representen el contenido de esas secciones. Su peso es algo inferior: +1  Hs: datos estructurados: todo lo que tiene que con los
Hs: datos estructurados: todo lo que tiene que con los